インク塾の既存コンテンツの画像リサイズ 簡易フロー
画像のリサイズ圧縮を行いWebVital向上・SEO向上寄与を高めて、順位アップの材料とするための画像リサイズのフローです。
Chromeの Lighthouse でリサイズ必要な画像を確認する
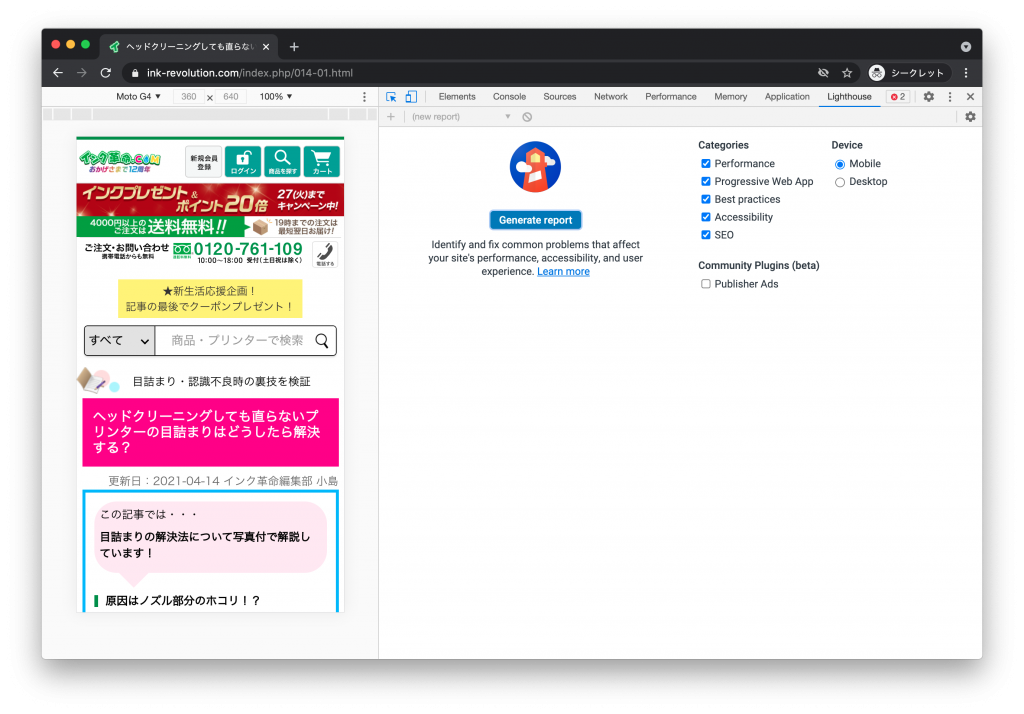
対象の記事ページを開いて、Chromeの開発コンソールを開く。Lighthouseのタブより記事ページのURL診断を開始する。
ページを開く際は個人のChrome環境のアドオンなどが干渉することがあるのでシークレットブラウザで開くとノイズが入らない診断結果が表示されます。

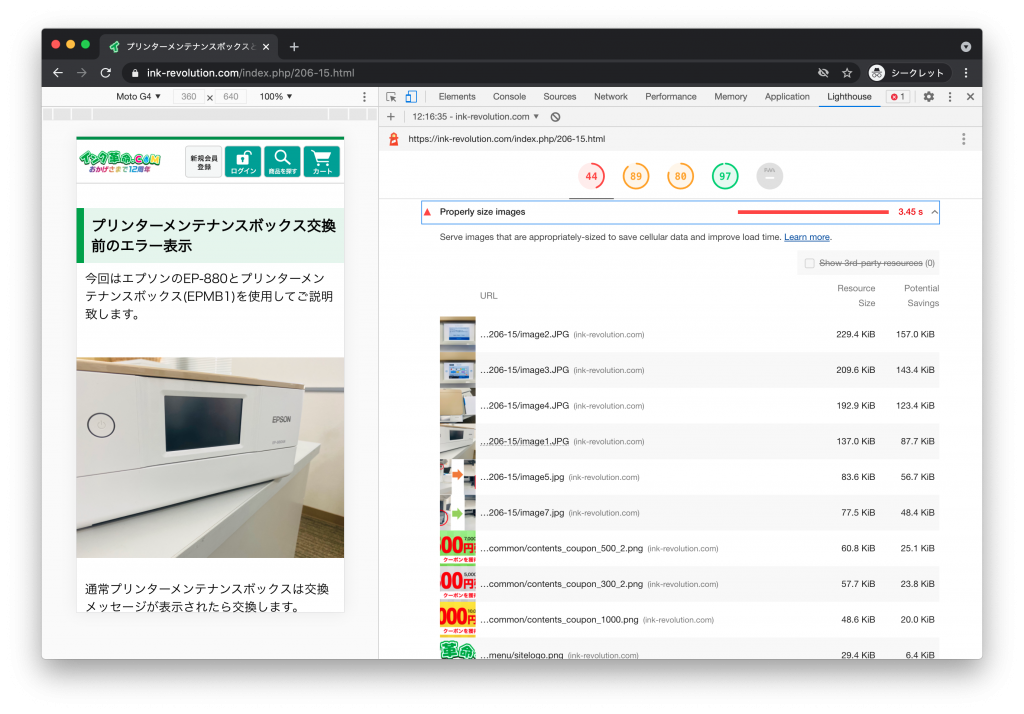
診断結果に画像サイズを小さくする効果が得られる項目の一覧が出てくるので、その画像をリサイズの対象とする。(※ 診断結果は英語で出てくる場合、日本語で出てくる場合個人の設定環境で違いあり)

画像のリサイズを行う
対象画像のリサイズを行う。リサイズするツールは任意のものを使用する。その際の横幅は750pxを制限としてリサイズを行う。
※ どうしても「クリックで拡大」などで大きくアップで見せたい画像がある場合は別に大きなサイズの画像を作成し、その画像をリンクする。
画像タグにwidth height を入れる
記事ページのHTMLの画像タグに width height が入ってない場合は、作成した画像サイズのpxを width height に入れてください。
<例>
<img src=”xxxx.jpg” width=”750″ height=”500″ />
画像の圧縮を行ってからアップする
リサイズした画像は、圧縮ツールなどで圧縮してからアップする。
反映した状態でサイトを再診断する
リサイズ・圧縮を終えた状態でサイトを再診断し診断結果から画像の項目が消えたら作業完了です。